Materi Teori Kejuruan Multimedia

Assalamualaikum Wr. Wb
Kali ini saya akan membuat rangkuman tentang Teori Kejuruan Multimedia untuk persiapan UNBK nantinya, semoga materi ini bisa bermanfaat untuk kita semua.
Multimedia
1. Multimedia Communication
Multimedia adalah menggunakan media (masa), seperti televisi, radio, cetak, dan Internet, untuk mempublikasikan/menyiarkan/mengkomunikasikan material advertising, public-city, entertaiment, news, education, dan lain-lain.
Dalam kategori ini media yang digunakan adalah
o TV
o Radio
o Film
o Cetak
o Musik
o Game
o Entertaiment
o Tutorial
o ICT (Internet)
Komponen multimedia berupa teks, grafik, audio, video, animasi
2. Multimedia content production
Multimedia adalah penggunaan dan pemrosesan beberapa media (text, audio, graphics, animation, video, and interactivity) yang berbeda untuk menyampaikan informasi atau menghasilkan produk multimedia (musik, video, film, game, entertaiment, dan lain-lain) Atau penggunaan sejumlah teknologi yang berbeda yang memungkinkan untuk menggabungkan media (text, audio, graphics, animation, video, and interactivity) dengan cara yang baru untuk tujuan komunikasi.
Dalam kategori ini media yang digunakan adalah :
o Media Teks
o Media Audio
o Media Video
o Media Animasi
o Media Graph / Image
o Media Interactivity
o Media Special Effect
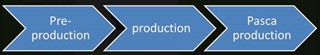
Alur Proses Produksi Multimedia

alir proses produksi produk multimedia terbagi menjadi tiga tahap, yaitu pra-produksi, produksi dan pasca produksi
Proses Pre-Production

Berikut ini adalah penjelasan dari setiap kegiatan yang dilakukan dalam tahap pra produksi :
1) Ide
Membangun ide merupakan tantangan pertama dalam membuat sebuah proyek, Mimpi, brainstorming, dan memutuskan apa yang akan diungkapkan dan bagaimana cara untuk mengungkapkannya.
2) Penulisan
Setelah ide diperoleh, selanjutnya adalah penulisan script. Skenario merupakan bentuk transformasi ide menjadi bagian yang lebih detail. selanjutnya setiap bagian dipecah menjadi sebuah cerita.
Setiap cerita terdiri dari bagian pembuka, inti cerita dan penutup.
3) Pra visualisasi
Setelah penulisan script selesai, langkah selanjutnya adalah menterjemahkan teks ke dalam bentuk gambar. Film merupakan bahasa visual yang kompleks yang terdiri dari beberapa klip video. Setiap klip merupakan gambar yang dilengkapi dengan pencahayaan, penentuan frame, unjuk kerja dan perpindahan.
4) Perencanaan produksi
Perencanaan produksi yaitu pembuatan perencanaan berdasarkan semua bidang pekerjaan yang akan dilakukan sehingga proses syuting akan berjalan lancar. Perencanaan proyek bukanlah pekerjaan yang menarik dan kreatif. Namun pekerjaan ini dapat digunakan untuk memastikan apakah segala sesuatunya bekerja sesuai rencana ataukah ada yang tidak sesuai, misalnya anggaran keuangan yang membesar, waktu yang menjadi semakin lama.
Production
Proses produksi adalah proses pelaksanaan produksi (syuting) yang mengacu pada persiapan yang dihasilkandari proses pra produksi
pihak yang terkait dalam proses produksi, antara lain :
1) Produser
Bertanggung jawab atas seluruh produksi, dari mulai perencanaan, penulisan naskah, produksi final dan editing. Juga bertanggung jawab atas anggaran, biaya produksi dan mengorganisir segala hal, termasuk operasional produksi dan team. Untuk itu produser perlu dibantu oleh sejumlah asisten produser.
2) Sutradara
Bertanggung jawab atas hasil audio dan visual yang diciptakan, mengarahkan pemain, mengkoordinir seluruh crew baik yang berada di control room maupun di studio floor. Sutradara juga harus memperhatikan beberapa monitor sekaligus, baik monitor kamera dari sumber video yang lain (VTR), dan memilih shot-shot yang akan direkam (on air)
3) Asisten sutradara
Membantu sutradara dengan menyiapkan pemain, peralatan dan bahan yang digunakan, juga mengarahkan anggota team produksi lainnya
4) Asisten produksi
Bertanggung jawab membantu produser, sutradara dan crew yang lain. Biasanya bekerja di control room dengan macam-macam catatan, membuat perubahan-perubahan yang perlu pada naskah, membagikan naskah pada crew, menyiapkan bahan pendukung produksi. Juga sering bekerja di studio floor, membisikkan pada pemain dialog yang harus diucapkan apabila lupa.
5) Direktur teknis
Bertanggung jawab dalam mempersiapkan dan menyetel semua peralatan yang akan digunakan, agar bisa sinkron. Bertugas mengawasi crew teknis dan peralatan teknis lainnya. Sering bertindak sebagai switcher yang mengoperasikan video mixer.
6) Teknisi audio
Bertanggung jawab pada bagian audio, dengan menghadapi peralatan mixing, audio mixer dan bermacam-macam sumber audio (microphone, tape, recorder). Mengatur balance suara dari berbagai sumber, juga mengatur penempatan mikrofon.
7) Direktur tata cahaya
Bertanggung jawab atas perencanaan dan pelaksanaan tata cahaya, mengatur penempatan sumber cahaya, mengarahkannya sehingga memperoleh efek yang diinginkan.
8) Direktur seni
Bertanggung jawab merencanakan setting dekorasi, mengawasi konstruksi set, penataan grafis dan sebagainya.
9) Juru kamera
Bertugas mempersiapkan, mengatur kamera dan mengoperasikannya, sehingga memperoleh gambar dengan komposisi yang baik.
10) Operator video tape
Bertanggung jawab atas kualitas teknik hasil rekaman pada VCR (Video cassete recorder), sekaligus mengoperasikannya.
Pasca Production
Pasca produksi adalah proses penyelesaian akhir (finishing) dari sebuah rangkaian produksi (syuting) yangmeliputi mengeditan gambar, penambahan title, grafik, animasi, special effects, musik, soundeffects, audio dubing, dan output ke media video seperti: Betacam, DVCAM, MiniDV dan CD/DVD.
Macam Macam Link :
1. Link Relatif
Dibuat apabila anda membuat suatu link pada page anda ke page lain pada komputer yang sama, tidak memerlukan menggunakan alamat internet yang lengkap contoh :
<a href=”page.html” > link </a>
2. Link Absolut
Dibuat apabila anda membuat link ke page web lain yang berada pada web site lain di internet.
<a href=”https://ingintangled.blogspot.com”> link </a>
3. Link ke Bagian Lain dalam Dokumen
Navigasi untuk penelusuran dokumen dapat dimudahkan dengan membuat link antarbagian
<a href=”#page1” > page1 </a>
4. Link Mailto
Mailto digunakan untuk membuat link pada suatu pesan mail
mail:adexe@gmail.com
Elemen dasar HTML
- Sebuah dokumen HTML5 diawali dengan <!DOCTYPE HTML>.
- HTML diawali dengan <html> dan di akhiri </html>.
- <head>dan</head> merupakan judul dokumen HTML
- Bagian yang muncul pada HTML diawali <body> dan di akhiri </body>.
- <img src=”image.jpg”> –> menyisipkan gambar dalam html / web.
- <a href= “www.adexe.com” > --> adalah contoh link absolut.
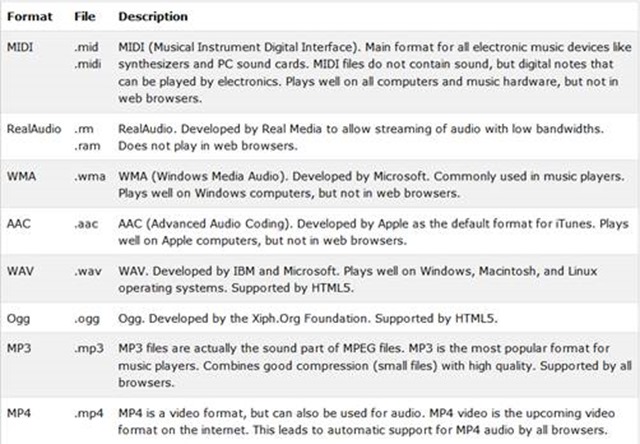
Format file yang dapat di masukan ke dalam HTML


Gambar
Menggunakan elemen <img src=’’>
Audio
Menggunakan elemen <audio> </audio>.
File-file Audio yang didukung HTML5 adalah MP3,WAV, dan OGG.
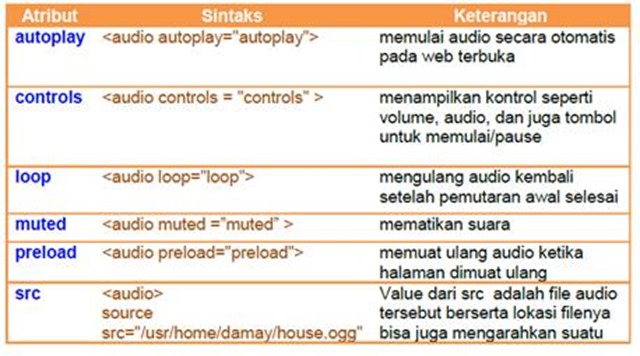
Attribut yg digunakan pada elemen audio

Contoh :
<audio controls>
<source src="house.mp3" type="audio/mp3">
<source src="house.ogg" type="audio/ogg">
</audio>
Video
elemen <video> < /video>. digunakan untuk memainkan video
Dengan format video yang didukung HTML5 adalah WebM ,OGG , MP4
Atrribut yang di gunakan pada tag <video>.

Contoh :
<video width="320" height="240" controls>
<source src="bola.mp4" type="video/mp4">
</video>
Animasi
Untuk menampilkan animasi (.swf) atau gambar bergerak(.gif) dapat menggunakan elemen <embed>
Attribut <embed>

Contoh :
<embed src=”fileanimasi.swf” height=”300” width=”400”>
<embed src=”gambarmu.gif” height=”300” width=”400”>
Client-side Web Programming
Secara umum, suatu client adalah satu aplikasi komputer, seperti web browser yang
berjalan pada satu komputer lokal dari pengguna atau workstation, dan terhubung ke
suatu server. Client-side programming adalah program komputer pada web yang
dijalankan pada sisi client, oleh web browser. Hal ini berlawanan arti dengan Server-side
scripting.
Operasi dapat dilakukan oleh client-side karena operasi tersebut membutuhkan akses ke
informasi atau fungsi yang tersedia pada client tetapi tidak pada server, karena pengguna
membutuhkan observasi terhadap operasi tersebut atau menyediakan input, atau server
kekurangan kekuatan pememrosesan untuk melakukan operasi yang tepat waktu untuk
seluruh client yang harus dilayaninya.
Sebagai tambahan, jika operasi dapat dilakukan oleh client tanpa mengirim data melalui
jaringan, maka hal itu memakan waktu lebih sedikit, menggunakan lebih kecil bandwidth
dan mengurangi resiko keamanan.
Client-side Script seringkali dimasukkan (embedded) di dalam dokumen HTML, tetapi
dapat juga berada di dalam file terpisah, yang direferensikan oleh dokumen yang
menggunakannya. Atas sebuah request, file yang diperlukan dikirimkan oleh web server
kepada komputer user.
Web browser milik user melakukan eksekusi terhadap Script, lalu menampilkan dokumen,
termasuk output yang dapat terlihat dari Script. Client-side Script juga dapat berisikan
perintah yang harus diikuti oleh web browser jika user berinteraksi dengan dokumen
dengan cara tertentu, contohnya klik sebuah tombol.
Server-side Web Programming
Terminologi Server-side memiliki arti operasi yang dilakukan oleh server didalam sebuah
client-server relationship.
Umumnya, sebuah server adalah program, seperti web server, yang berada pada sebuah
remote server, yang dapat dijangkau oleh komputer lokal milik user.
Operasi dilakukan pada sisi Server, karena memerlukan akses atas informasi atau fungsi
yang tidak tersedia pada client, atau pada aplikasi yang tidak dapat dilakukan pada Client-
side.
Operasi Server-side juga meliputi proses dan penyimpanan data dari client ke suatu
server, yang dapat dilihat oleh sekelompok Client.
Server-side Scripting adalah teknologi Web Server dimana request oleh user dipenuhi
dengan cara menjalankan script langsung pada web server untuk menghasilkan halaman
HTML dinamis. Umunya menyediakan website interaktif pada database dan penyimpanan
data lainnya.
Keuntungan utama dari Server-side Script adalah kemampuan untuk mengatur response
berdasarkan keperluan user, hak akses, atau query ke dalam data store.
PRODUK MULTIMEDIA
Multimedia Linear
Multimedia linear dimulai dari satu posisi awal menuju ke suatu posisi akhir dengan sedikit atau tanpa interferensi pemakai. Misalnya televisi, film, majalah, koran. Pemakai hanya menjadi penonton dan menikmati produk multimedia yang disajikan dari awal hingga akhir.

Ciri-ciri dari multimedia linear :
- Sederhana
- Bersifat logical
- Ideal untuk produk yang kecil
Multimedia interaktif adalah integrasi digital antara text, graphics, animasi, audio, gambar tak bergerak (still images) dan bergerak (motion video) dimana disediakan kontrol terhadap konten dan interaksi tingkat tinggi bagi pemakai individu dan aplikasi multimedia. Misalnya game, multimedia pembelajaran, website. Pengguna dapat mengontrol apa dan kapan elemen-elemen multimedia akan dikirimkan atau ditampilkan.
Ciri-ciri dari multimedia interaktif :
- Bersifat non-linear
- Ada unsur interaktif didalamnya
- Pengguna menentukan apa, kapan dan bagaimana konten ditampilkan
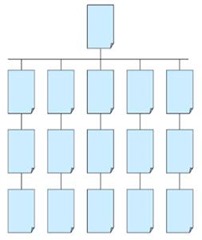
1. Hierarchycal, pemakai memiliki pilihan, tetapi topik-topik dapat dibagi menjadi subtopik yang lebih spesifik.

2. Non-linear, memungkinkan pemakai untuk bebas bergerak untuk melihat isi materi dengan cara berinteraksi. Tidak ada hierarchy yang dipaksakan, pemakai dapat bergerak bebas ke materi manapun.

Format Audio
1. MP3 (MPEG Audio Layer 3)
MP3 saat ini menjadi format audio yang paling populer dalam musik digital, dikarenakan ukuran filenya yang kecil tetapi kualitasnya tidak kalah dengan dengan CD audio. Format MP3 ini dikembangkan dan dipatenkan oleh Fraunhofer Institute.
2. AAC atau MP4
AAC (Advanced Audio Coding) atau MP4 adalah format yang bertujuan meneruskan format audio MP3. Ukuran format ini lebih kecil namun kualitas suaranya lebih bagus. Format ini untuk kebutuhan transfer data yang lebih cepat, sehingga akan lebih enak untuk dipakai di internet, wireless, ataupun audio streaming.
3. WAV
Format audio wave adalah kependekan dari wave. Format ini sangat tepat apabila membutuhkan kualitas audi yang baik dan memiliki tempat penyimpanan yang besar, karena format audio WAV ini memiliki ukuran filenya yang lebih besar disebabkan karena tidak adanya proses kompresi terhadap format ini.
4. WMA (Windows Media Audio)
WMA (Windows Media Audio) adalah format audio yang sangat disukai para vendor musik online karena adanya dukungan terhadap Dgital Rights Management (DRM). DRM adalh fitur yang berfungsi untuk mencegah pebajakan musik. Format ini hanya bisa dimainkan dengan Windows Media Player.
5. Ogg
Ukuran file format audio yang satu ini lebih kecil, file ini dapat menghemat bandwidth. Ogg Vorbis merupakan satu-satunya format audio digital yang terbuka dan gratis.
6. Real Audio
Real Audio adalah format dari Real Networks yang umumnya digunakan dalam layanan streaming audio. Standar Real Audio menggunakan standar AAC MPEG-4 pada bitrate 128 kbps ke atas.
7. MIDI
MIDI adalah format audio yang lebih cocok untuk suara yang dihasilkan oleh synthesizer atau piranti elektronok lainnya. Ukuran file format audio ini kecil., dan biasanya digunakan oleh musisi atau pemain musik karena dapat dimainkan pada alat musik keyboard.
Storyboard
Storyboard adalah serangkaian sketsa dibuat berbentuk persegi panjang yang menggambarkan suatu urutan (alur cerita) elemen-elemen yang diusulkan untuk aplikasi multimedia (animasi, film, game, dll). Pada awalnya storyboard merupakan kumpulan dari kertas gambar yang berisi rangkaian-rangkaian kejadian dalam sebuah produksi film, termasuk film animasi. Hal ini akan menjadi kerangka dasar bagi sutradara atau pembuat scenario tentang bagaimana sebuah film seharusnya berjalan. Begitu pula halnya dengan pembuatan aplikasi multimedia interaktif.
Secara lebih rinci storyboard dalam pembuatan produk multimedia bertujuan untuk:
1. Panduan bagi orang-orang yang terlibat didalamnya, mulai dari sutradara, penulis cerita, lighting, dan kameramen.
2. Storyboard juga memungkinkan seorang pembuat film untuk memprevisualisasikan ide-idenya.
3. Sebagai Alat untuk mengkomunikasi ide kesuluruhan film Menjelaskan tentang alur narasi dari sebuah cerita
4. Berperan dalam pewaktuan (timing) pada sequence, percobaan-percobaan dengan sudut pandang kamera, perpindahan dan kesinambungan (countinuity) antara elemen – elemen dalam sebuah frame.
Gunakan konsep 5 W + 1 H =‘What, Why, Who, Which, Where, How.’ Sebagai langkah penyusunan storyboard. Kemudian menerapkan Prinsip sebagai berikut:
- Pesan visual harus kreatif (asli, luwes dan lancar),
- Komunikatif,
- Efisien dan efektif,
- Sekaligus indah/ estetis
0 Response to "Materi Teori Kejuruan Multimedia"
Posting Komentar